Allgemeines
Wie alles begann ...
Willkommen auf meiner Beispielseite für verschiedene Technologien, um einen Webauftritt zu realisieren.
Der entscheidende Impuls hierfür kam während der Weiterbildung bei der WBS TRAINING AG, die ich vom 23.08.2022 bis zum 22.02.2023 durchlief. Das journalistische Handwerk mit den Möglichkeiten des World Wide und Social Web für die Online-Redaktion verbinden, ist das Kernanliegen dieser Weiterbildung.
Als angehende Online-Redakteure haben wir uns in praxisnahen Projekten u.a. mit Tilda, Typo3, WordPress und HTML5 und CSS3 befasst. Hier zeige ich nun die Ergebnisse meiner Arbeit. Es liegt in der Natur der Sache, dass ich weder einen Anspruch auf erschöpfende Behandlung der vorgestellten Technologien noch auf Exklusivität bei der Umsetzung erhebe. Auch stellt die gewählte Reihenfolge keine Wertung der jeweiligen Technologie dar. Schlussendlich sollte die Entscheidung, was man für den Webauftritt verwendet, vom Zweck abhängen: Was gut ist für einen privaten Blog, kann schlecht für eine professionelle Website sein.
Übrigens gab und gibt es unter meinen Mitstreitern solche, die noch viel bessere Ergebnisse bei der Umsetzung ihrer Ideen erzielt haben. Hier einige gelungene Beispiele:
- Annabell Urban (Content-Marketing-Managerin)
- Anne Reinert (Journalismus • PR • Online-Redaktion • Social Media)
- Marie Blau-Pielke (Fotografie • Design)
- Michael Mennig (Redakteur • Journalist)
Menü
Hier ein Beispiel für einen Podcast, der ebenfalls während der Weiterbildung erstellt wurde
Hier ein Beispiel für einen kleinen Film
[RSS-FEED]
Variante 1
Wordpress.com nutzen
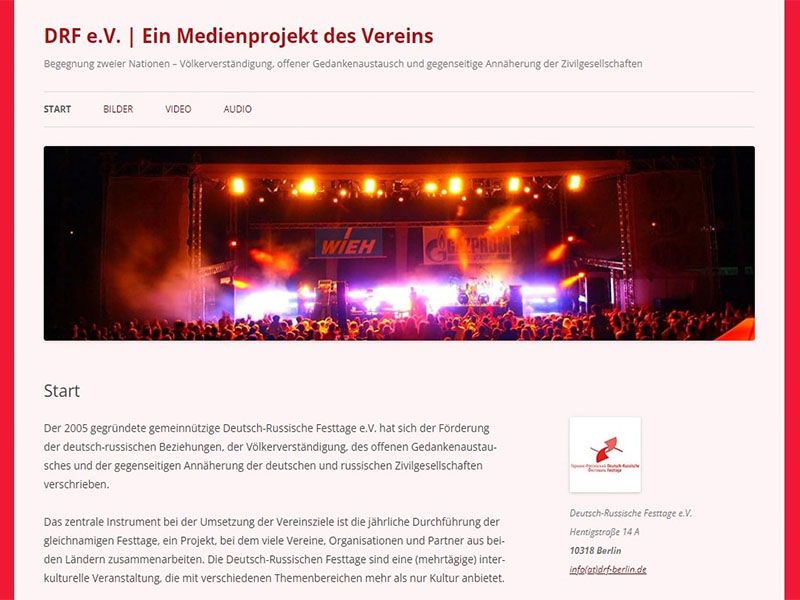
Die Open-Source-Software WordPress ist ein Content-Management-System (CMS), das sich durch seine weite Verbreitung, seine hohe Anpassbarkeit und die einfache Konfiguration auszeichnet. Auf WordPress.com kann man bequem eine einfache, kostenlose Website (mit 1 GB Speicherkapazität) oder ein Blog erstellen. Dutzende kostenlose, anpassbare, mobilfreundliche Designs und Themes stehen zur Verfügung. Mit einer Oberfläche, die selbst für Anfänger gut bedienbar ist, eignet sich das CMS für Anfänger wie Profis.
Um Plugins und Widgets zu installieren oder Media-Dateien (Video- und Audiodateien) nutzen zu können, muss man allerdings ein Upgrade auf den (kostenpflichtigen) Business-Tarif durchführen. Deshalb war es bei der hier gezeigten Beispielseite nicht möglich, eine mp3-Datei einzubinden. Ein weiterer Nachteil der kostenfreien Variante ist, dass die Web-Adresse immer auf *.wordpress.com endet. Eine eigene Domäne wäre ebenfalls kostenpflichtig.

Eine sehr ausführliche Online-WordPress-Anleitung findet sich HIER
Variante 2
Tilda nutzen
Tilda Publishing ist ein Baukastensystem für eine einfache, schnelle Erstellung einer Landingpage. Eine andere wichtige Option ist der universale Editor mit einer intuitiven Schnittstelle, die nach dem "Drag-and-drop"-Prinzip funktioniert. Man braucht also keine Kenntnisse in Programmiersprachen oder sonstige Vorkenntnisse, weil alles aus vorgefertigten Blockmodulen erstellt wird und Einstellungen mit der Maus und Tastatur vorgenommen werden können. Wer möchte, kann aber auch auf einer leeren Seite anfangen. Jedes Seitenelement kann anhand verschiedener Parameter an die eigenen Vorlieben angepasst werden.
Tilda bietet über ca. 500 vorgefertigte Templates an, die eine große Gestaltungsfreiheit gewährleisten: einzigartige Landing-Pages, Visitenkarten-Websites, Bildergalerien oder Artikel für das Web. Im Gegensatz zu Content-Management Systemen ist die Erstellung der Sites und Landingpages in Tilda viel einfacher und erfordert keine zusätzlichen Kosten. Die fertigen Websites sind responsiv und sehen daher auch im Smartphone-Browser gut aus.

Tilda unterstützt von Haus aus Google-Analytics. Außerdem kann man auch festlegen, welches Bild angezeigt werden soll, wenn die Webseite auf Facebook geteilt wird. Darüber hinaus kann man Footer und Header für alle Webseiten festlegen. Mit Tilda kann eine Website mit insgesamt 50 Pages (50 MB Speicherplatz) kostenfrei erstellt werden. Funktionen wie die Nutzung von Google Analytics oder einer eigenen Domain, weitere Websites oder der Export der Website sind kostenpflichtig und damit als Nachteil zu betrachten.
Variante 3
HTML nutzen
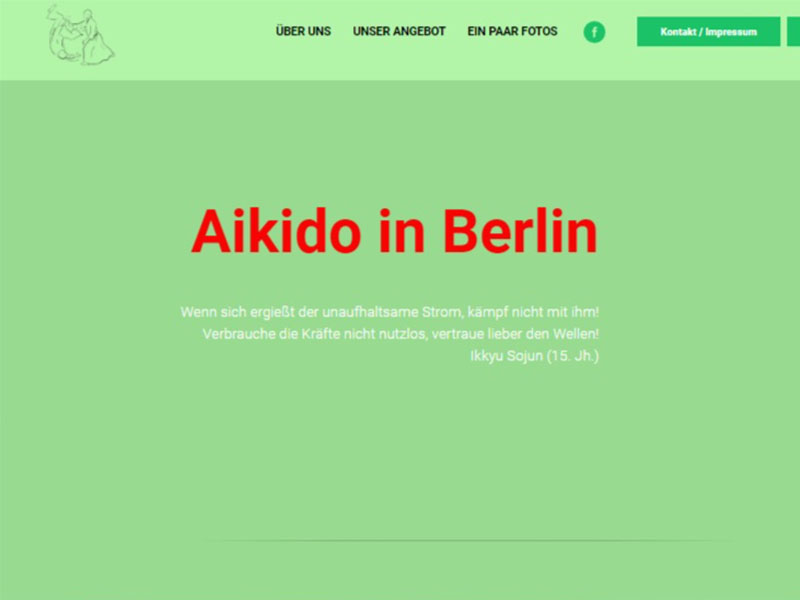
Wenn man selbst eine Website erstellen will, sollte man mit HTML vertraut sein – zählt es doch zu den absoluten Grundlagen im Webdesign.
HTML ist die Abkürzung für Hypertext Markup Language – eine textbasierte Auszeichnungssprache für miteinander verlinkte Dokumente. Um eine richtige Programmiersprache im eigentlichen Sinne handelt es sich somit nicht, mit HTML lassen sich Texte ausschließlich strukturieren und in einzelne Elemente wie Überschriften, Listen oder Links unterteilen.
Das Aussehen von HTML-Dokumenten lässt sich mit CSS, einer Gestaltungs- und Formatierungssprache verändern und an die eigenen Vorstellungen anpassen.
Das Konzept hinter HTML basiert auf einer klaren Trennung der inhaltlichen und logischen Struktur eines Dokuments. Eine der wichtigsten Eigenschaften von HTML ist die Möglichkeit, Verknüpfungen zu anderen Dokumenten (bzw. Webseiten) herzustellen. Diese Verknüpfungen (Links) können entweder zu eigenen Seiten innerhalb eines Projekts, oder aber zu jeder beliebigen URL verweisen.
Ein HTML-Code besteht aus einzelnen Elementen. In der Regel besteht jedes HTML-Element aus einem öffnenden und einem schließenden HTML-Tag, zwischen denen sich der eigentliche Inhalt befindet. Umfasst werden die Elemente mit dem kleiner als und größer als Zeichen, der schließende Tag beginnt mit einem Schrägstrich.
| Vorteile | Nachteile |
|---|---|
| - Barriere arm, absolut plattformunabhängig | - alte Browser verstehen keine oder nur teilweise Stylesheets |
| - Optimierung für verschiedene Geräte (Druck-Stylesheets, PDA-/Handy) möglich | - mit HTML erstellte Designs sind statisch und enthalten keine dynamischen Elemente |
| - Schnellere Ladezeiten, da das Stylesheet nur einmal geladen wird und dann im Cache liegt | - Verschiedene Formate bei Audio Dateien für jeden einzelnen Browser |
| - Standardelemente für Navigation, Header, Footer usw. | - HTML erlaubt nur einfachste Interaktivität (Eingabe von Textdaten und Auswahl-Menüs die an einen Server zur Bearbeitung weitergeleitet werden). |
Der soeben gelesene Text ist übrigens ein HTML-Dokument.
Eine weitere schön gestaltete HTML-Seite findet sich HIER, ein HTML - Handbuch HIER
